Il est indispensable pour toute société de mettre à jour régulièrement son site Internet et ses pages de réseaux sociaux (Facebook, Twitter, Instagram,…). Pour mes clients, généralement, je me charge de la mise à jour de leur site tandis qu’eux gèrent leur(s) page(s) de réseaux sociaux. Pour l’un d’entre eux, j’ai voulu coupler les deux en installant un Social Wall sur son site. « Un quoi ??? » me diront certains. Un « mur social ». Il s’agit tout simplement d’un espace sur lequel sont diffusées des publications issues des réseaux sociaux. Les informations sont en général répercutées en temps réel, ce qui permet d’animer un site, faire grandir ses communautés Social Media mais également augmenter le temps passé sur son site web.
Pour mon client, il s’agissait d’intégrer les publications provenant de la page Facebook de sa société directement sur son site internet. C’est ce que j’ai choisi de faire en testant le plugin Flow-Flow.
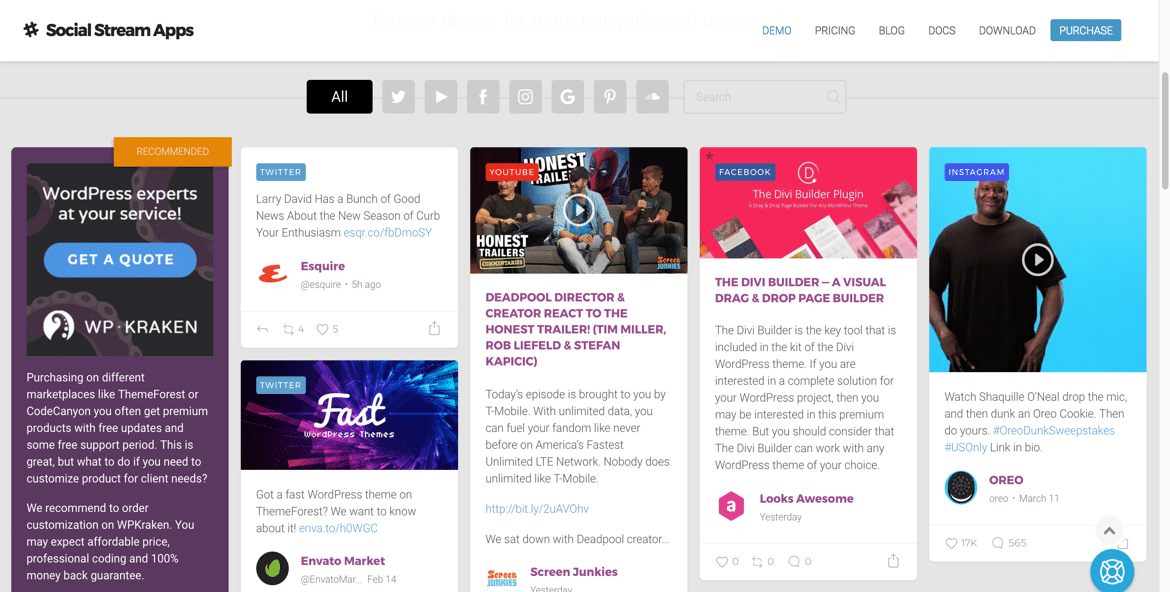
L’extension Flow-Flow est un Freemium. La version gratuite permet d’intégrer des publications provenant de Facebook, Twitter et Instagram. La version payante, quant à elle, propose de nombreux autres réseaux sociaux dont Google+, LinkedIn, Pinterset ou encore YouTube.
Étape 1 : Autoriser la récupération de vos fils réseaux sociaux
Il s’agit dans un premier temps d’autoriser toutes les API des réseaux sociaux dont vous souhaitez diffuser les publications sur votre Social Wall.
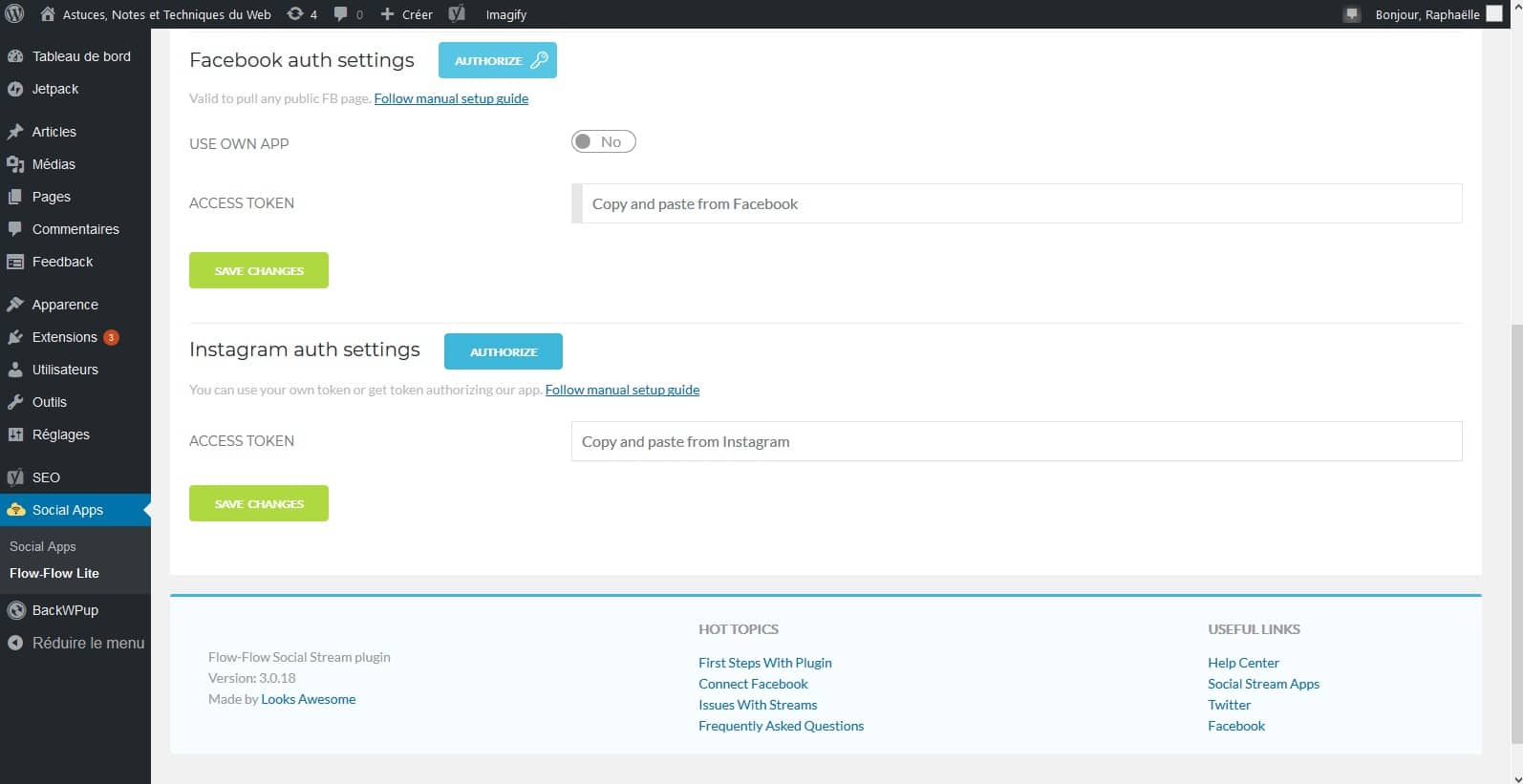
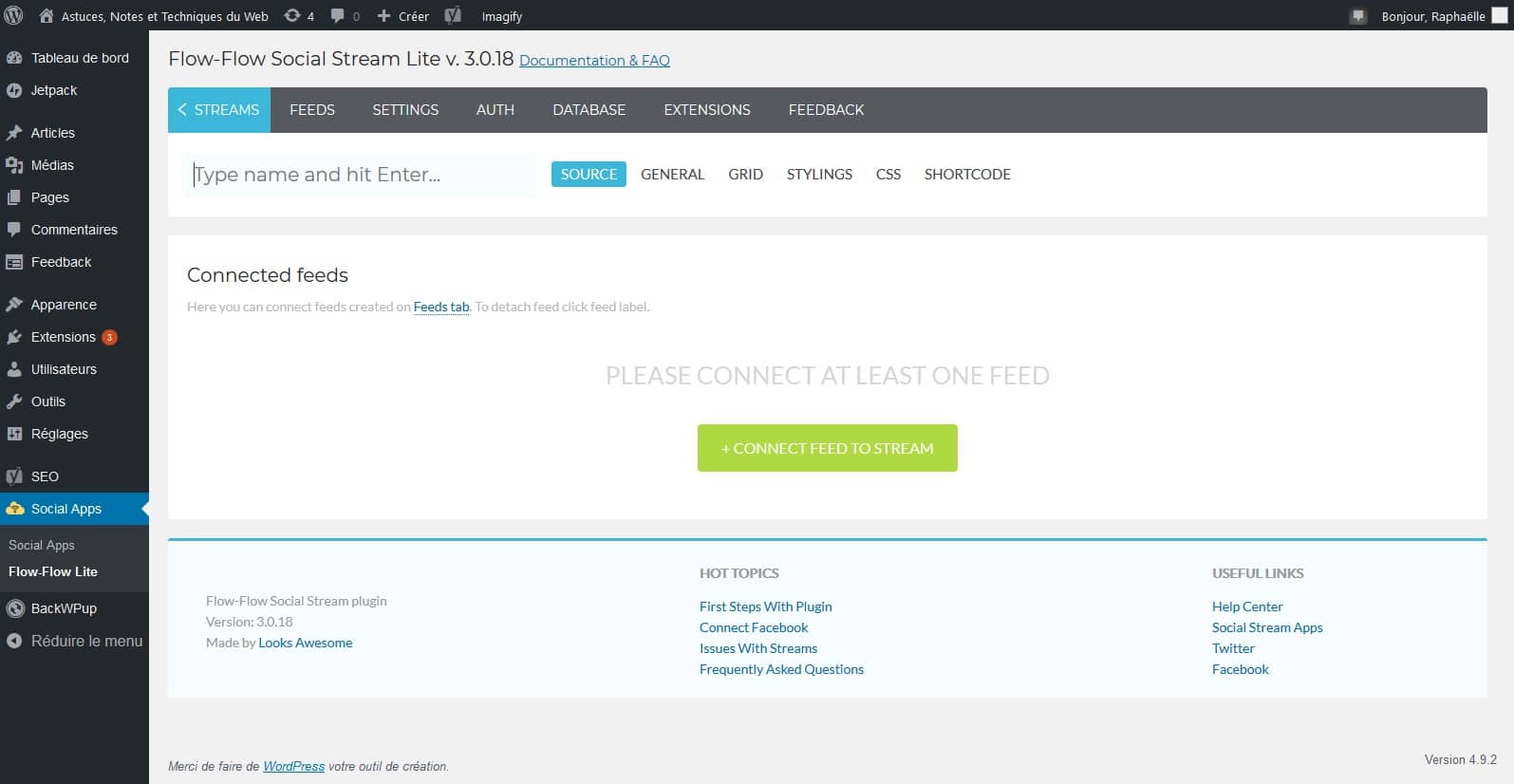
Après avoir installé le plugin Flow-Flow, cliquez dans la colonne de gauche de votre administration WordPress sur Social Apps puis Flow-Flow Lite.
Rendez-vous ensuite dans l’onglet AUTH du Plugin. C’est alors le moment de paramétrer vos comptes réseaux sociaux. Dans cet article, nous n’aborderons que la question de Facebook mais je vous incite vivement à lire la publication d’Eléonor de la Marmite qui aborde également les réseaux Twitter, Instagram, LinkedIn, YouTube et Google+.
En ce qui concerne Facebook, allez dans la rubrique en question (Facebook auth settings) et désactiver l’option Use Own App en mettant No. Un bouton « Authorize » apparaît alors, cliquez dessus.
Il vous suffit alors de vous connecter à votre compte Facebook et accepter le lien avec l’application Flow-Flow. . Sauvegardez ensuite et passez à l’étape suivante!
Étape 2 : Ajouter les flux Social Media au plugin Flow-Flow
Basculez désormais dans l’onglet FEEDS (= flux) du plugin Flow-Flow.
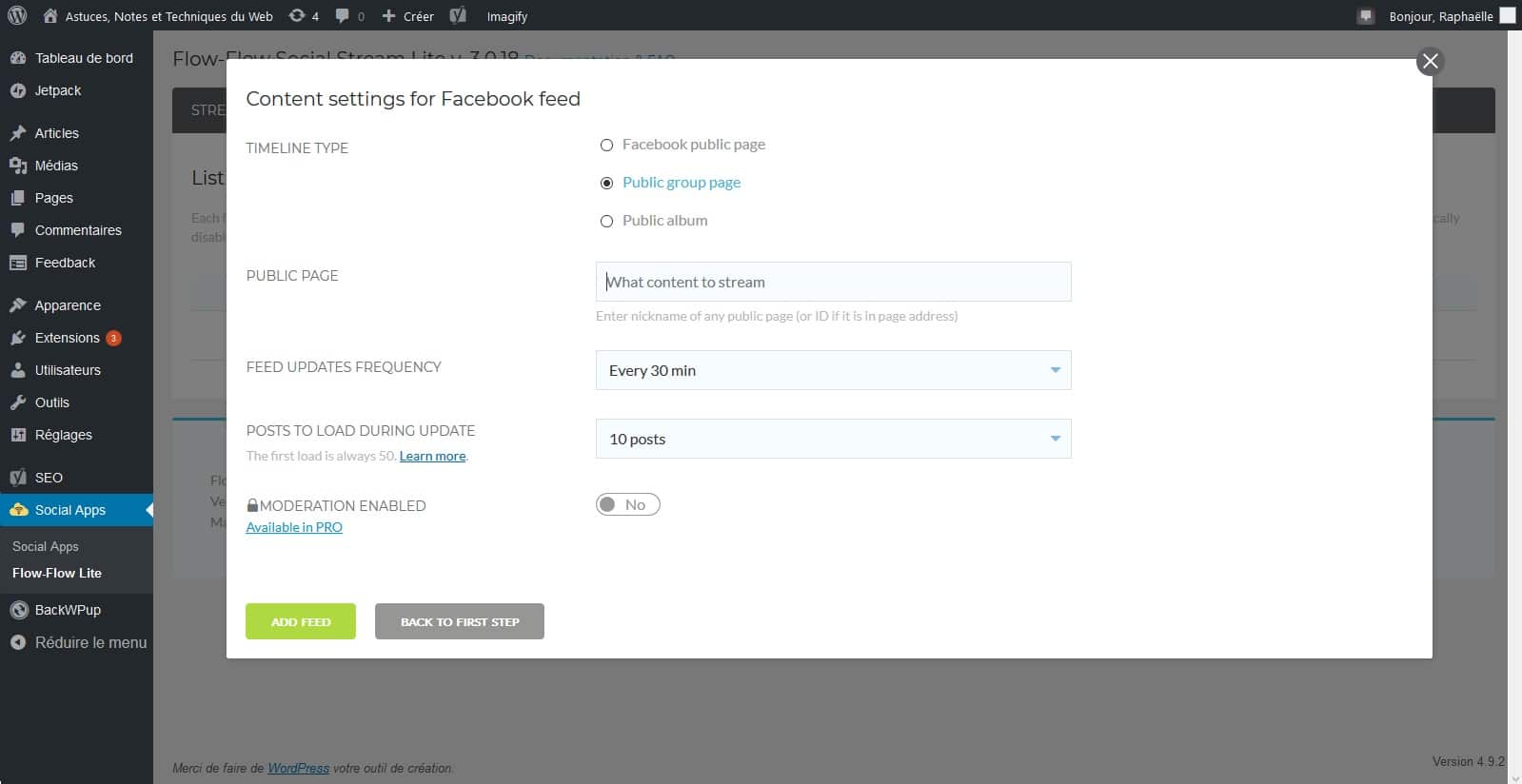
Cliquez alors sur le bouton Create Feed pour créer un fil d’actualité. Choisir alors l’icône Facebook. Plusieurs options apparaissent alors.
Pour la Timeline Type, vous avez le choix entre :
- les publications d’un profil Facebook public
- les publications d’un groupe Facebook
- un album photo Facebook
Pour les deux premières options, Il vous suffira de rentrer l’identifiant (ID) dans le champ « PUBLIC PAGE – What content to stream ». Pour trouver l’identifiant d’une page ou d’un groupe Facebook, rendez-vous ici : http://lookup-id.com/
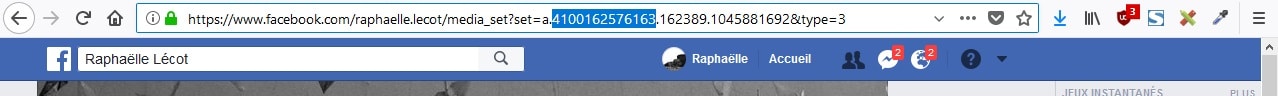
Pour trouver son « album ID » et le saisir dans le champ « PUBLIC PAGE – What content to stream », allez sur l’album Facebook en question, et sélectionnez dans l’URL, comme suit :
L’option « MODERATE THIS FEED » vous permet d’ajouter une étape de validation des publications sur votre Social Wall. Elle peut être utile si vous souhaitez sélectionner certaines publications plutôt que d’autres mais n’est accessible qu’avec la version payante du plugin.
Validez cette étape en cliquant sur Add feed. Lorsque le fil d’actualité a été créé, il apparaît normalement dans la liste des feeds.
Étape 3 : Créer votre Social Wall personnalisé
Dans cette partie, vous allez choisir les « feeds » que vous voudrez voir apparaître sur votre Social Wall, mais aussi personnaliser l’apparence de ce mur.
3.1 Sélectionner les sources
Allez dans l’onglet STREAMS de votre plugin Flow-Flow. Cliquez sur le bouton CREATE STREAM.
Vous atterrissez automatiquement dans l’onglet SOURCE.
Donnez un nom à votre Social Wall, puis cliquez sur le bouton CONNECT NEW FEED TO STREAM. Sélectionnez alors dans la liste déroulante le(s) flux que vous avez créé(s) à l’étape précédente et validez votre choix grâce au bouton vert.
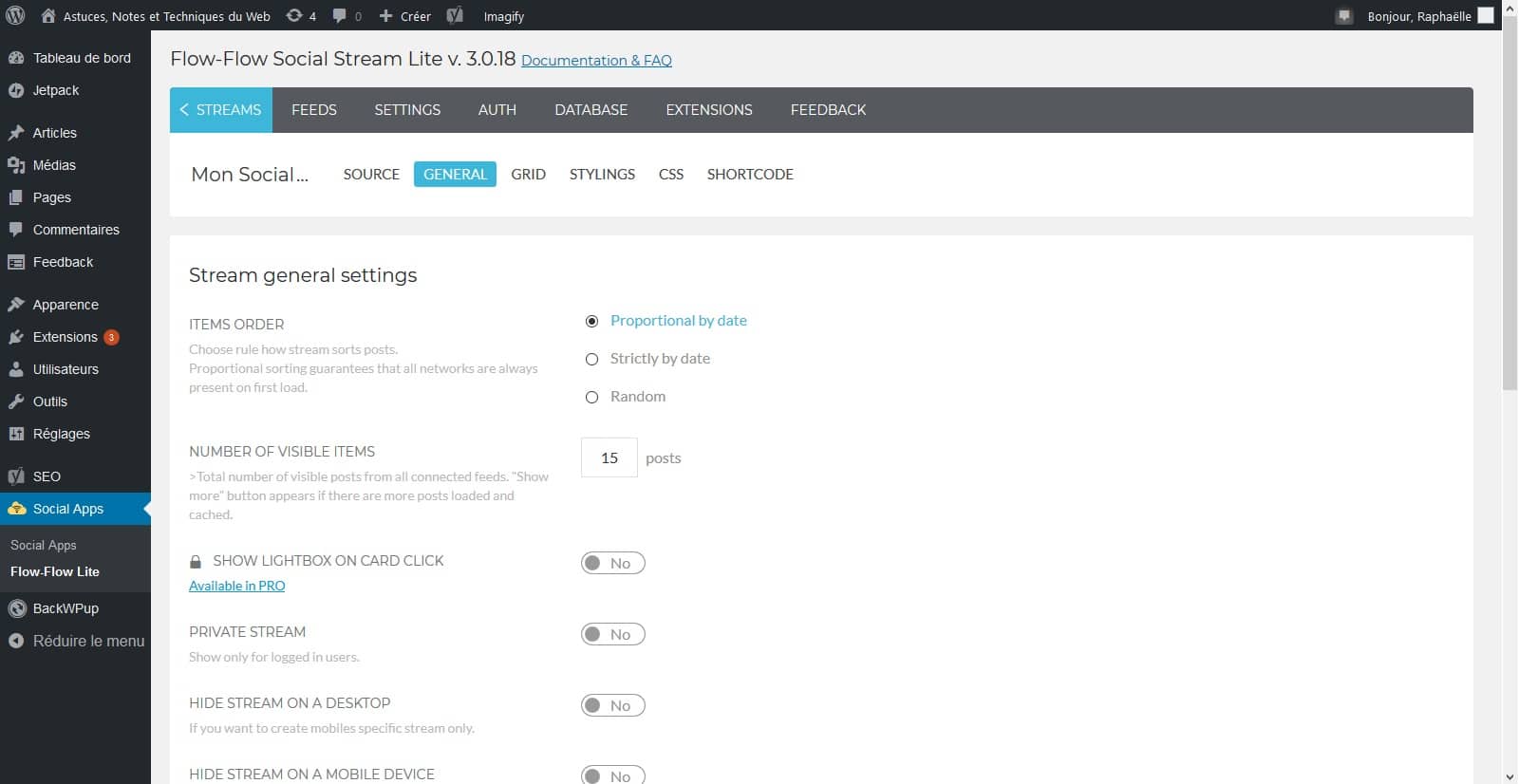
Basculez ensuite dans l’onglet GENERAL pour personnaliser les options de votre Social Wall.
Les plus importantes me paraissent être les 3 premières :
- La façon de trier les différentes publications sur le Social Wall : soit par importance et par date, soit strictement par date, soit de manière totalement aléatoire. Je préfère personnellement la deuxième option, qui permet aux visiteurs de suivre mes actions sur les réseaux sociaux au fil du temps.
- Le nombre de publications visibles sur le Social Wall. Un bouton “voir plus” s’affichera quoiqu’il arrive s’il y a plus de publications à montrer, mais il vous faut choisir combien s’affichent par défaut.
- L’option SHOW LIGHTBOX ON CARD CLICK : il s’agit d’une option qui permet, au clic, d’agrandir la publication (disponible dans la version payante uniquement).
3.2 Personnaliser le design de votre Social Wall
Dans l’onglet GRID, il va s’agir de choisir quelle apparence donner à ce Social Wall.
Vous devrez d’abord choisir votre « Stream layout », c’est-à-dire la forme que prendra votre Social Wall. Le seul choix possible pour la version gratuite est le layout « Masonry », qui organise les publications en quinconce en fonction de leur taille.
La version payante propose également le layout « Grid » (publications toutes à la même taille) et le layout « Justified » (qui réduit toutes les publications à la taille de la plus petite).
Des paramètres de couleurs, marges ou encore alignement sont encore disponibles plus bas. N’oubliez pas de cliquer sur Save Changes avant de passer à l’onglet suivant!
3.3 Personnaliser l’apparence des publications réseaux sociaux
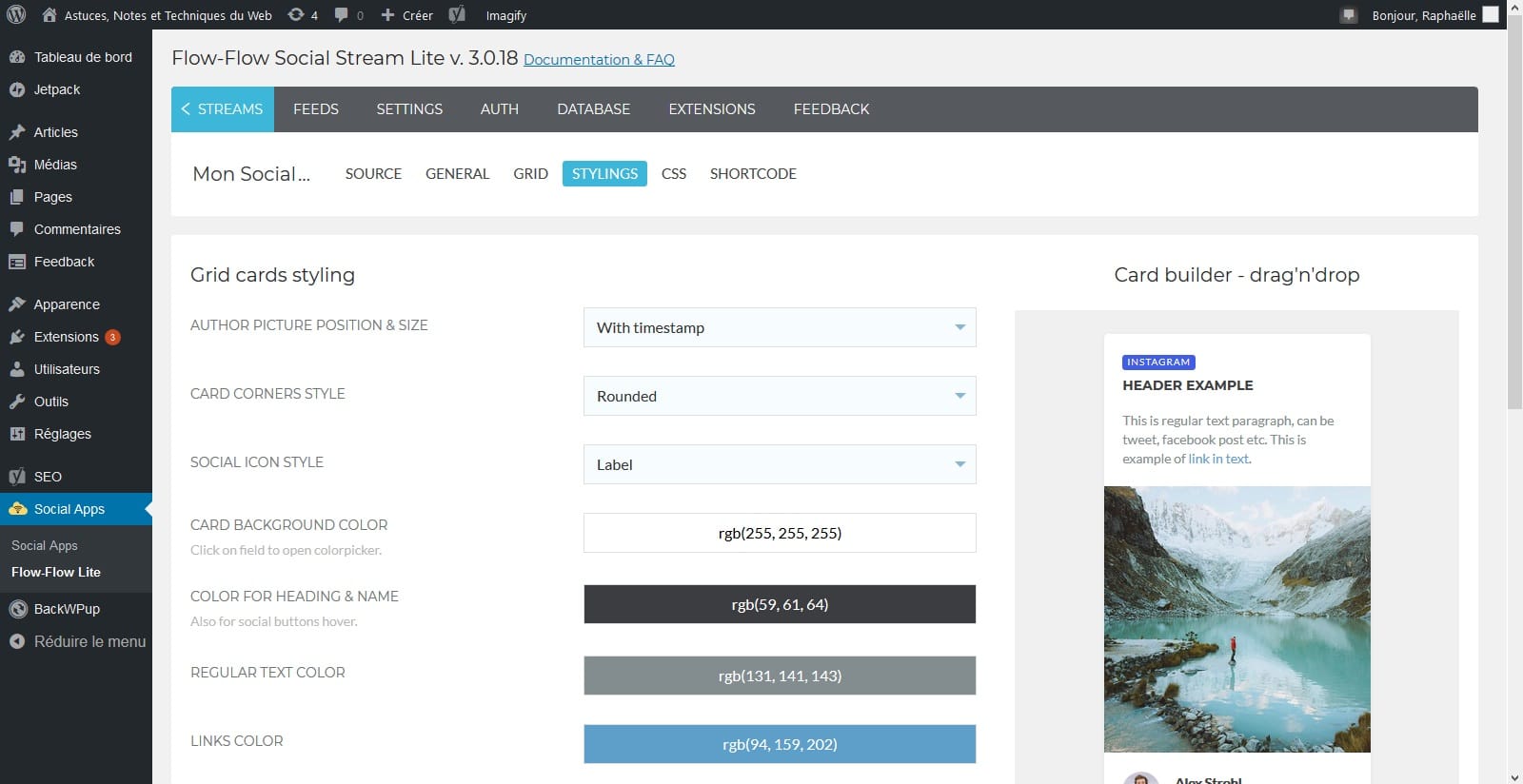
Pour modifier l’apparence de chacune de vos publications, rendez-vous dans l’onglet STYLING.
Vous pouvez changer la manière dont les photos de profil apparaissent, les couleurs d’encadrement ou de fond de vos posts, l’alignement du texte… Un aperçu du rendu vous est directement donné dans la colonne de droite. Un système de drag’n’drop est même activé afin de modifier la position des différents éléments.
L’onglet CSS vous permet même de rajouter manuellement des lignes de code pour personnaliser encore plus votre Social Wall.
Étape 4 : Intégrer votre Social Wall à votre site WordPress
Notre Social Wall étant désormais totalement configuré et personnalisé, nous n’avons plus qu’à l’intégrer au site.
4.1 Récupérer le shortcode de votre Social Wall
Toujours dans l’onglet STREAM, rendez-vous dans le dernier onglet, nommé SHORTCODE. Copiez le shortcode (avec les crochets 🙂 ), et apprêtez-vous à le coller dans le code de la page de votre choix.
4.2 Insérer le shortcode sur la page de votre choix
Si vous créez une page dédiée à votre Social Wall, collez-y le shortcode dans le mode « Texte ».
Vous pouvez également intégrer le shortcode dans un module (un bloc de texte, par exemple) si vous utilisez un constructeur de page, voire même dans un Widget (vous retrouverez le widget Flow-Flow), une bonne pratique pour dynamiser un blog, ou une page produit.
Conclusion
Et voilà, si vous avez respecté toutes ces étapes, votre Social Wall est en ligne !