Depuis la version 3.0.83 de Divi ( en date du 18 octobre 2017 ), il est désormais plus simple d’ajouter de nouvelles polices au thème. Auparavant, pour utiliser une police de caractère autre que celles présentes dans la liste proposée par Divi, il fallait soit insérer du code, soit passer par un plugin. Désormais, Divi intègre une fonctionnalité permettant d’ajouter très facilement des polices personnalisées.
Préparez vos fichiers de polices
Il faut uploader votre police personnalisée dans les formats .eot, .woff, .woff2, .ttf et .otf afin de maximiser la compatibilité avec les différents navigateurs.
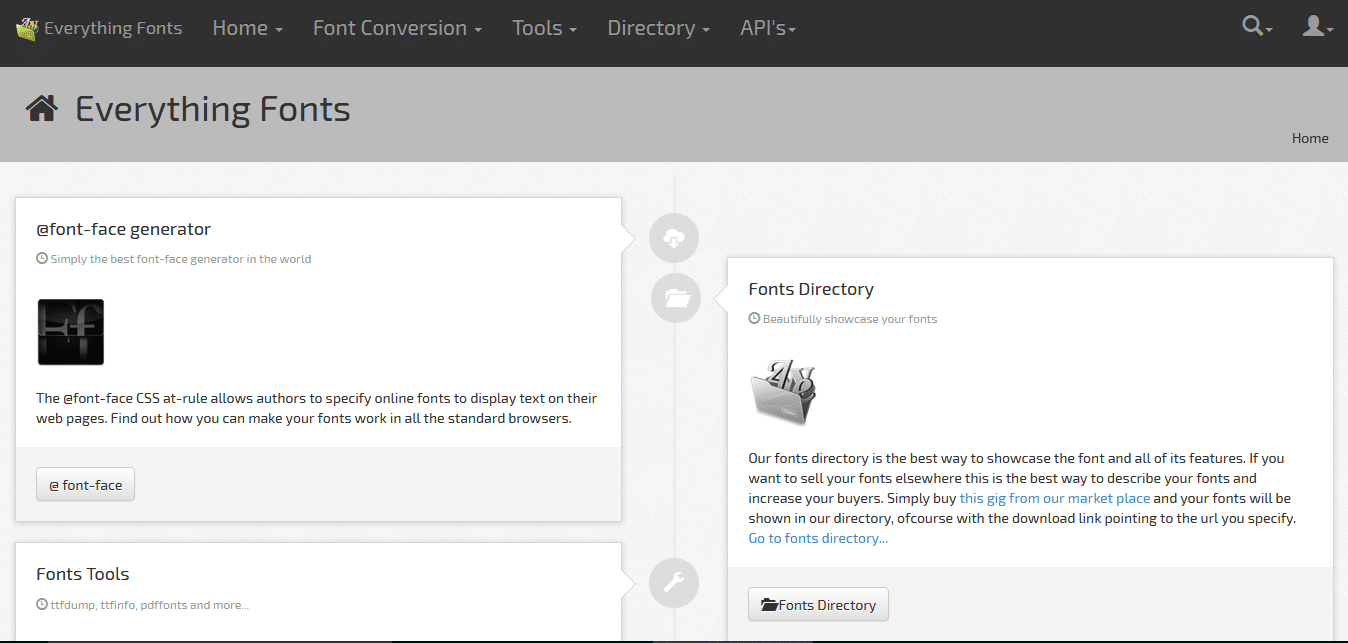
Pour convertir votre fichier (souvent .otf ou .ttf) dans les autres formats, vous pouvez utiliser le convertisseur de polices en ligne Everything Fonts.
Sélectionnez le @font-face generator. Sélectionnez votre fichier en cliquant sur Pick Font File. Précisez ensuite que vous avez le droit d’inclure votre police sur des sites en switchant le bouton sur ON. Cliquez sur Convert et téléchargez le fichier .zip généré.
Dézippez ensuite l’archive obtenue. Vous obtiendrez ainsi tous les formats nécessaires à l’installation de votre police sur Divi (vous pouvez supprimer le fichier .svg qui n’est pas utile à Divi à la date de cet article).
Ajoutez vos polices personnalisées à Divi
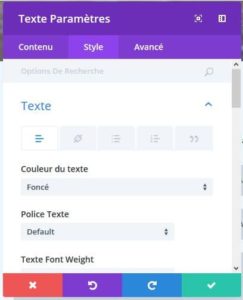
 Ouvrez tout d’abord un module texte sur l’une de vos pages. Allez dans Style > En-tête texte ou Texte et cliquez sur le menu déroulant qui gère le choix de la police. Choisissez Mettre en ligne.
Ouvrez tout d’abord un module texte sur l’une de vos pages. Allez dans Style > En-tête texte ou Texte et cliquez sur le menu déroulant qui gère le choix de la police. Choisissez Mettre en ligne.
Dans la boîte de dialogue qui s’affiche, nommez votre police personnalisée. Sélectionnez ensuite les fichiers que vous avez précédemment obtenus (.ttf, .otf, .eot, .woff, .woff2).
Vous pouvez cocher afin de bénéficier de toutes les graisses disponibles. Mettez en ligne.
Utilisez une police personnalisée dans Divi
Votre police fait désormais partie de la liste des polices disponibles. Vous pouvez l’utiliser comme n’importe quelle autre.
Merci au site Divi-Community pour l’aide à ce sujet…