Si vous utilisez le thème Divi, vous avez remarqué que les options ne permettent que d’ajouter son adresse e-mail et son numéro de téléphone dans la barre supérieure située au dessus du menu principal.
Rappelons que dans Divi, l’activation de la barre de menu supérieure passe par la création d’un menu secondaire.
Cependant, il est parfois utile de renseigner également son adresse.
Pour remédier à cela, dans l’interface d’administration, allez dans Divi > Options du thème > Intégration > Ajoute du code dans la balise <body>.
Pour ajouter l’adresse AVANT le téléphone + mail
Pour ajouter l’adresse au début de la barre supérieure, entrez dans le champ le code suivant :
<script>
jQuery(function($){
if (!$('#et-info').length) { $('#top-header .container').prepend(''); }
$('#et-info').prepend(
'<span style="margin:0 10px" id="top-address"> 69 Grande Rue, 78550 Houdan</span>'
);
});
</script>
Pensez à remplacer l’adresse par la vôtre.
Si vous souhaitez en même temps créer un lien vers la page associée Google Maps associée, écrivez plutôt :
<script>
jQuery(function($){
if (!$('#et-info').length) { $('#top-header .container').prepend(''); }
$('#et-info').prepend(
'<span style="margin:0 10px" id="top-address">
<a href="https://www.google.fr/
</span>'
);
});
</script>
Pour faire apparaître l’icône de localisation, il faut préciser dans l’éditeur de CSS les instructions suivantes :
#top-address:before{
font-family: "ETmodules" !important;
content: "\e081";
}
La liste des icônes installées par défaut ainsi que des codes associés est disponible sur cette page. Il est aussi possible d’utiliser la bibliothèque d’icônes Font Awesome mais cette dernière nécessite l’installation d’un plugin.
La fonction prepend() ajoute du contenu (ici l’adresse) au début de l’élément sélectionné (la barre supérieure dans notre cas).
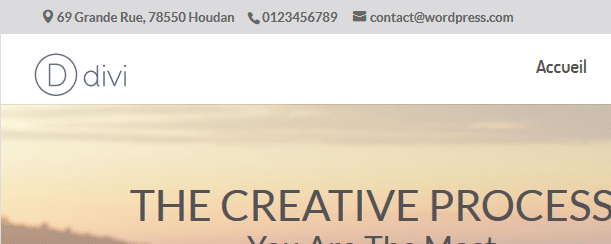
Le résultat est le suivant :
Pour ajouter l’adresse APRÈS le téléphone + mail
Si vous souhaitez afficher votre adresse APRÈS l’e-mail et le téléphone, copiez-collez plutôt ce code au même endroit. Il suffit simplement de remplacer la fonction prepend() par la fonction append() :
<script>
jQuery(function($){
if (!$('#et-info').length) { $('#top-header .container').append(''); }
$('#et-info').append(
'<span style="margin:0 10px" id="top-address">
<a href="https://www.google.fr/
La fonction append() ajoute du contenu à la fin de l’élément sélectionné. Attention toutefois si vous décidez d’afficher les icônes des réseaux sociaux. L’adresse sera insérée après…
Merci au site de la Marmite pour l’aide à ce sujet…