Depuis quelques années maintenant l’expérience utilisateur est au cœur du référencement. La Google Page Experience (qui sera déployée en mai 2021) est un algorithme qui permet au géant Google de comprendre comment un internaute navigue sur les différentes pages d’un site et quelle est son expérience utilisateur.
Google utilise plus de 200 facteurs différents pour évaluer et classer les pages dans son index. L’objectif du moteur de recherche est d’offrir le meilleur contenu à chaque requête qu’il reçoit, et dans l’effort de toujours améliorer la qualité des résultats. Google introduit au quotidien des modifications et des mises à jour à ces algorithmes.
Google a choisi de valoriser l’expérience utilisateur à partir de mai 2021 afin de privilégier les sites web les plus performants et ainsi gagner la confiance des utilisateurs.
Pour les propriétaires d’un site, cela signifie qu’il est probablement temps d’optimiser votre site en vous concentrant sur les nouveaux signaux. Il s’agit encore bien sûr de score à obtenir et qui auront un impact sur le classement de vos pages.
Critères de classement de Google : contenu, optimisation technique, netlinking, … et UX !
Pour rappel, les facteurs majeurs qui contribuent à un bon SEO sont les suivants :
- un contenu original et de qualité
- un maillage de liens internes et externes à votre site web (backlinks)
- un code propre et performant (balises spécifiques, URL descriptives, redirections, …)
Mais ça ne suffit plus ! L’UX ne cesse de prendre de l’importance pour faciliter l’accès aux contenus recherchés par les internautes.
Il faut bien évidemment avoir un site compatible avec la navigation mobile, proposer une navigation sécurisée au travers du protocole HTTPS ou encore ne pas imposer d’interstitiel intrusif.
Les Core Web Vitals pour mesurer l’expérience utilisateur
Les Core Web Vitals sont un ensemble d’indicateurs relatifs à la vitesse, au temps de réponse et à la stabilité visuelle d’un site internet. Selon Google, ces KPI (indicateurs clés de performance) doivent aider les propriétaires de site à mesurer l’expérience utilisateur de façon plus pertinente.
Les Core Web Vitals sont actuellement composés de 3 indicateurs qui vous sont détaillés ci-après :
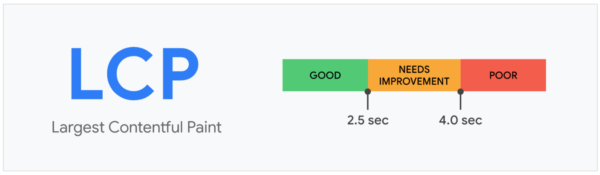
Largest Contentful Paint (LCP)
Le Largest Contentful Paint mesure la vitesse de chargement perçue par l’internaute en calculant le temps de chargement de l’élément le plus important visible à l’écran.

Google considère qu’un site doit être en mesure d’afficher l’élément le plus important visible à l’écran dans les 2,5 premières secondes pour une bonne expérience utilisateur.
Sont pris en compte dans ce temps de chargement :
- les éléments <img>
- les éléments <image> au sein d’une balise <svg>
- les éléments <video>
- les éléments avec une image chargée en fond au travers d’une fonction url(_)
- les blocs de texte
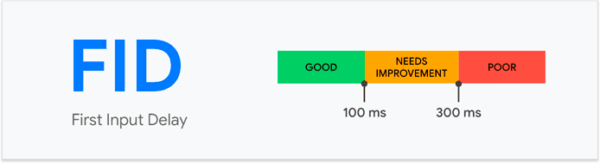
Largest First Input Delay (FID)
Le First Input Delay mesure le délai nécessaire avant l’interactivité possible de l’internaute. Google recommande d’avoir un FID inférieur à 100 millisecondes.

Cet indicateur est la véritable première impression que votre site va laisser à l’internaute sur sa réactivité.
Le FID prend notamment en compte les évènements comme les clics, les pressions sur le clavier et les “tapes” sur mobile.
Cumulative Layout Shift (CLS)
Le Cumulative Layout Shift va s’attacher à mesurer la stabilité visuelle de votre site internet. On parle ici de fréquence à laquelle les utilisateurs subissent un changement de mise en page inattendu.
Plus ce score est faible, plus la navigation est agréable.

Le CLS représente la somme de tous les scores de changement de mise en page individuels pour chaque changement de mise en page inattendu qui se produit pendant la durée de vie de la page. Ce score doit être inférieur à 0,1.
Comment connaître ses Core Web Vitals ?
L’API Google PageSpeed Insights (PSI) est un outil gratuit proposé par Google pour mesurer les performances d’une page, sur mobile, tablette et ordinateur. Les données collectées sont accompagnées de conseils sur les moyens à mettre en œuvre pour améliorer la page.
Ces améliorations peuvent d’une part aider à réduire le temps de chargement des pages, mais aussi à réduire votre taux de rebond, deux facteurs déterminants pour le référencement naturel de votre site.

Quel impact sur votre référencement naturel ?
Vous allez devoir plus que jamais optimiser vos pages en vous concentrant sur ces nouveaux signaux afin de renforcer au maximum le classement de vos pages dans les résultats de recherche. Le référencement naturel étant un peu long à mettre en place (plusieurs mois), je vous conseille de vous préparer dès maintenant et de commencer vos optimisations le plus tôt possible.
En optimisant votre site selon ces critères, vous devriez vous prémunir d’une pénalité de Google lorsque celui-ci appliquera sa mise à jour Page Experience. Vous pourriez même passer devant vos concurrents qui ne proposent pas un temps de chargement optimisé !