Sécuriser la connexion à son site est un des critères utilisés par l’algorithme de Google pour classer les sites web depuis 2014 (source : Google Webmaster Central Blog). En janvier 2017, Google a annoncé que ce critère prenait désormais beaucoup d’ampleur. Il est donc aujourd’hui indispensable de crypter les données échangées en passant au HTTPS.
En plus de cela, les navigateurs mettent en avant les sites sécurisés (petit cadenas vert à gauche de la barre URL). Ainsi les sites en HTTP se verront attribuer un message d’avertissement du type « Attention, ce site n’est pas sécurisé! », accompagné selon les versions d’un petit triangle rouge, ce qui aura pour effet une perte de confiance des internautes, qui privilégieront les sites sécurisés.

Principe du protocole HTTPS
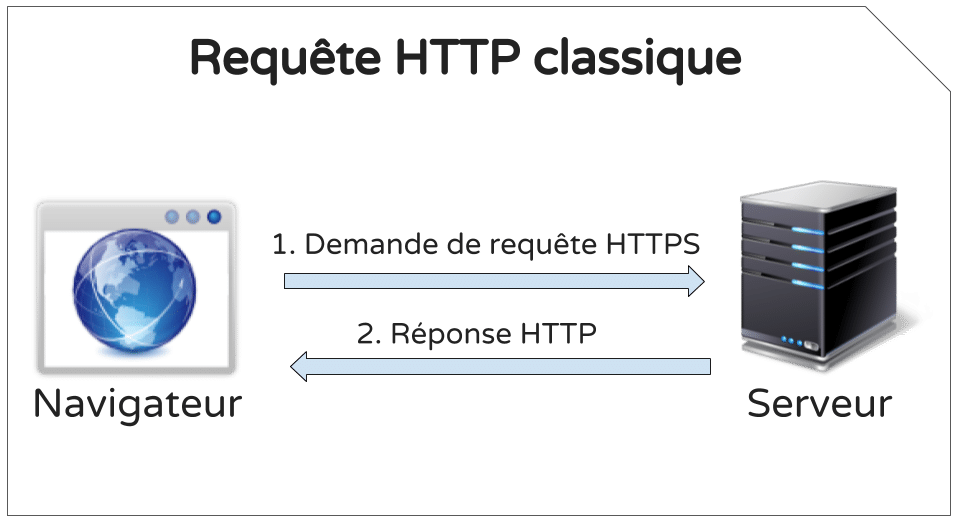
Depuis le début des années 1990, dès que vous entrez une adresse dans votre navigateur, il envoie une requête HTTP (HyperText Transfert Protocol) pour demander la page. Le serveur la renvoie et le navigateur l’affiche.

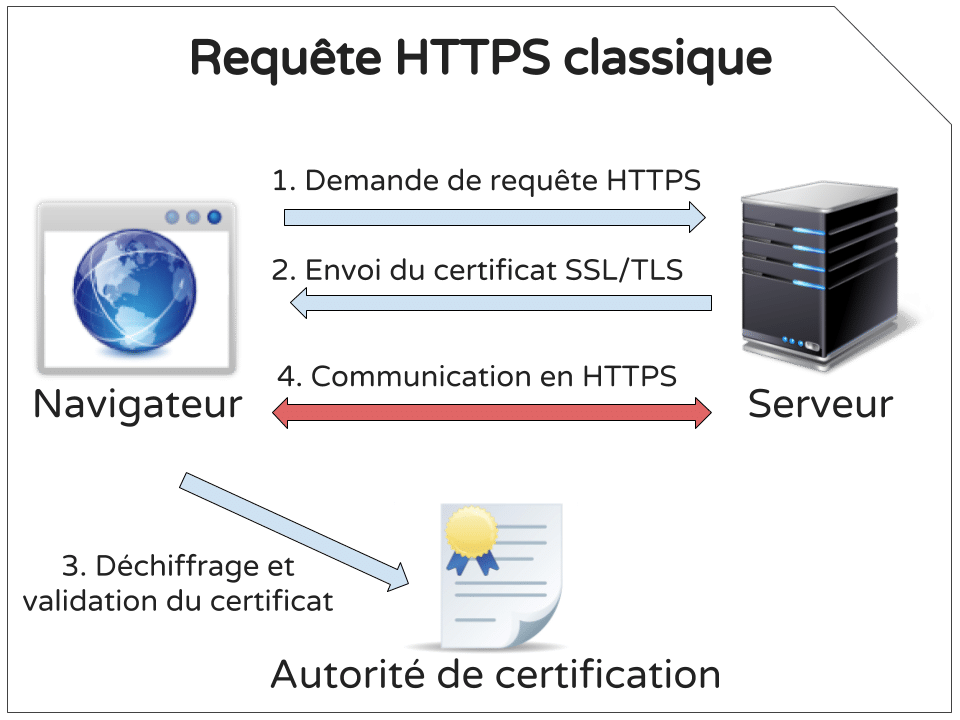
En 1994, est apparu le protocole HTTPS, variante du sigle initial où le S signifie Secured. Les données sont alors cryptées en utilisant les protocoles SSL (Secure Socket Layer) ou TLS (Transport Layer Security).

Obtenir un certificat SSL/TLS
Auparavant il fallait acheter un certificat SSL/TLS et le processus était assez fastidieux.
Depuis 2015, Let’s Encrypt, une autorité de certification, fournit des certificats SSL/TLS gratuitement. Leur mission est de chiffrer le web pour le rendre plus sécurisé. Il existe bien évidemment d’autres autorités de certification comme Comodo, GlobalSign ou encore NameCheap. Attention aux différents niveaux de garanties proposés s’il s’agit du site d’une grosse structure. Heureusement, dans la majorité des cas un certificat gratuit de Let’s Encrypt fera largement l’affaire.
Migrer vers le protocole HTTPS
Aujourd’hui, de plus en plus d’hébergeurs proposent à leurs clients des certificats SSL gratuits générés par Let’s Encrypt (OVH, Gandi, o2switch). Nous allons voir comment activer le SSL chez OVH.
Activer son certificat SSL sur OVH
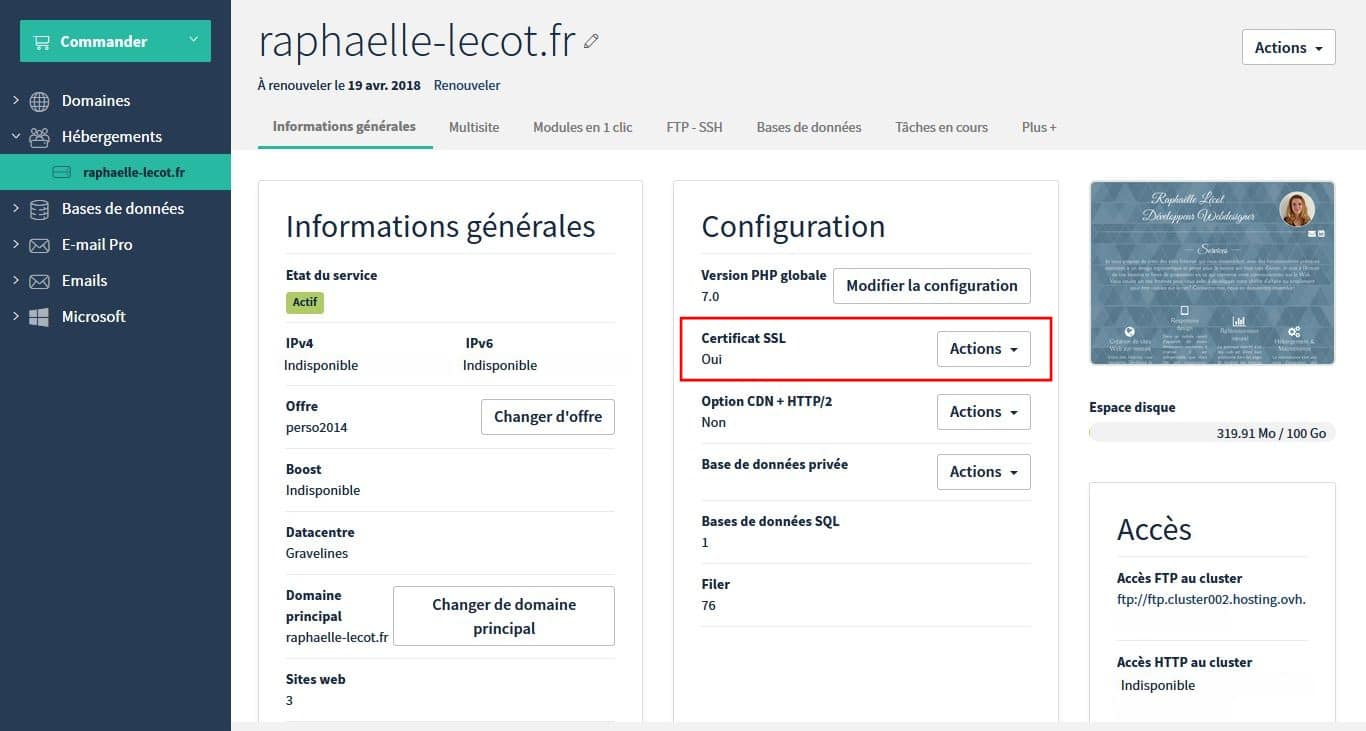
Allez sur le site OVH et connectez-vous à votre Espace Client. Dans la section Hébergements, sélectionnez votre nom de domaine.
Par défaut, votre SSL devrait être activé et vous devriez voir apparaitre un « oui » en dessous de la mention Certificat SSL. Si ce n’est pas le cas, cliquez sur Actions > Commander un certificat SSL. Choisissez ensuite Certificat gratuit (Let’s encrypt) . Une fois le certificat généré, le protocole HTTPS est disponible sous quelques heures.
Activer le certificat sur vos domaines et sous-domaines
Rendez-vous dans la partie Multisite. Par défaut, dans la colonne SSL, tous les domaines et sous domaines sont en mode désactivé.
Cliquez simplement sur le crayon à droite (pour chaque domaine et sous-domaine), une fenêtre apparaît alors vous demandant vos préférences, activez :
- l’IPv6 (facultatif);
- le SSL;
- le Firewall (fortement conseillé);
L’activation du certificat SSL peut prendre un peu de temps. Votre site en HTTPS sera actif à partir du moment ou la colonne SSL sera passée sur ‘Activé‘.
Vous pouvez alors tester la configuration en entrant manuellement votre URL préfixé de https://. Si cela fonctionne, il devrait s’afficher un cadenas proche de votre URL.
Tâches à faire après l’activation du HTTPS
>> Forcer l’utilisation du HTTPS
Pour l’instant votre site est à la fois accessible en HTTP et en HTTPS. Nous allons devoir forcer la navigation en HTTPS. Cette opération permettra également d’éviter des problèmes de contenu dupliqué (lire l’article sur le contenu dupliqué interne). Pour cela, rendez-vous sur votre serveur. Utilisez un client FTP (type FileZilla) puis accédez au fichier .htaccess. Ajoutez-y ces quelques lignes de code et enregistrez :
#ON FORCE LE HTTPS
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
Changer les URLS de WordPress en HTTPS
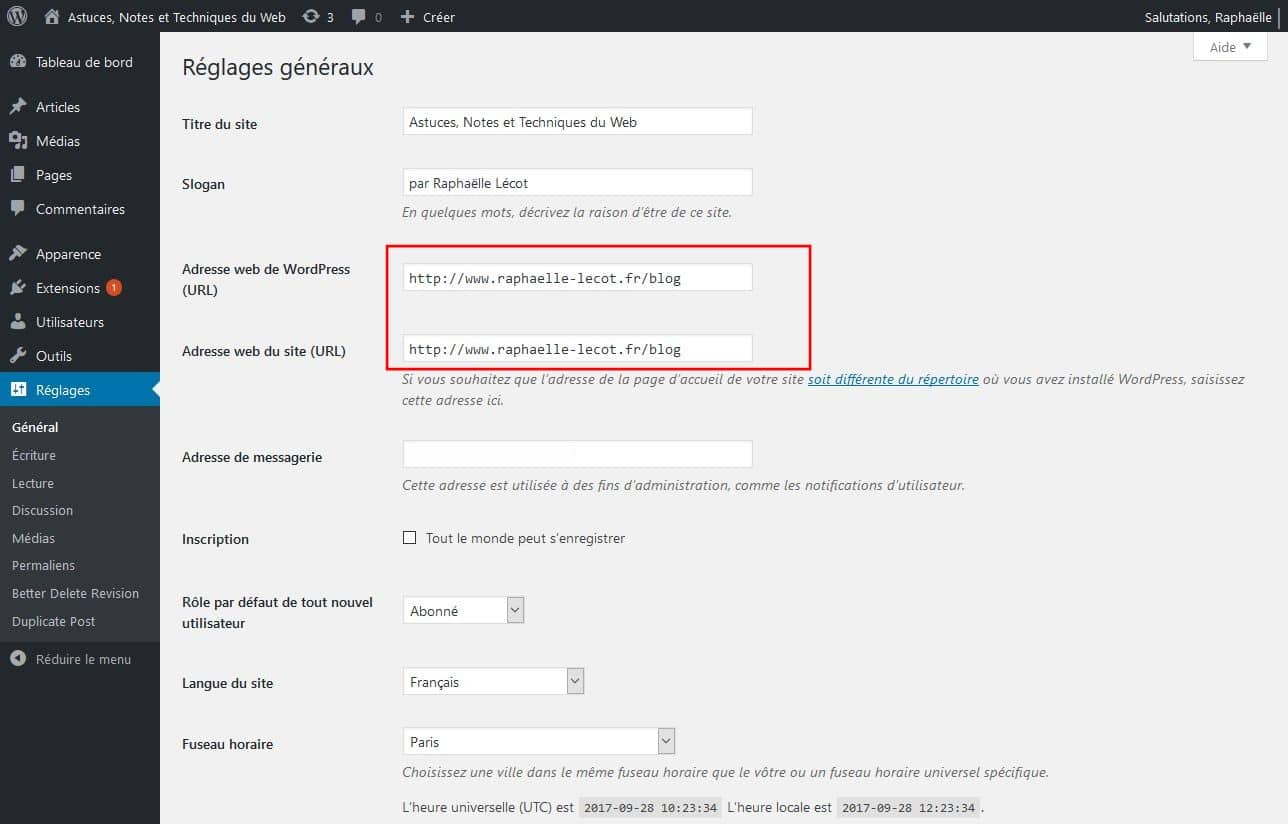
Bien que vous ayez activé votre certificat, vous verrez que si votre site est administré sous WordPress, certaines de vos pages restent en http. Pour modifier cela, il suffit de vous connecter à votre back-office, et accéder aux Réglages > Général.
Passez alors les deux URL de votre site manuellement en https. Enregistrez les modifications et reconnectez-vous comme WordPress vous le demande (c’est normal!).
Chasser le Mixed Content
Quand un site web utilise le protocole sécurisé HTTPS mais qu’une ressource (image, vidéo, police, feuille css ou script) est demandée en HTTP, elle peut-être potentiellement la source de Mixed Content. Cela remet alors en cause la sécurité de l’échange.
Il va donc falloir visiter toutes les pages de votre site et modifier à la main toutes les URLs pointant vers votre site en https.
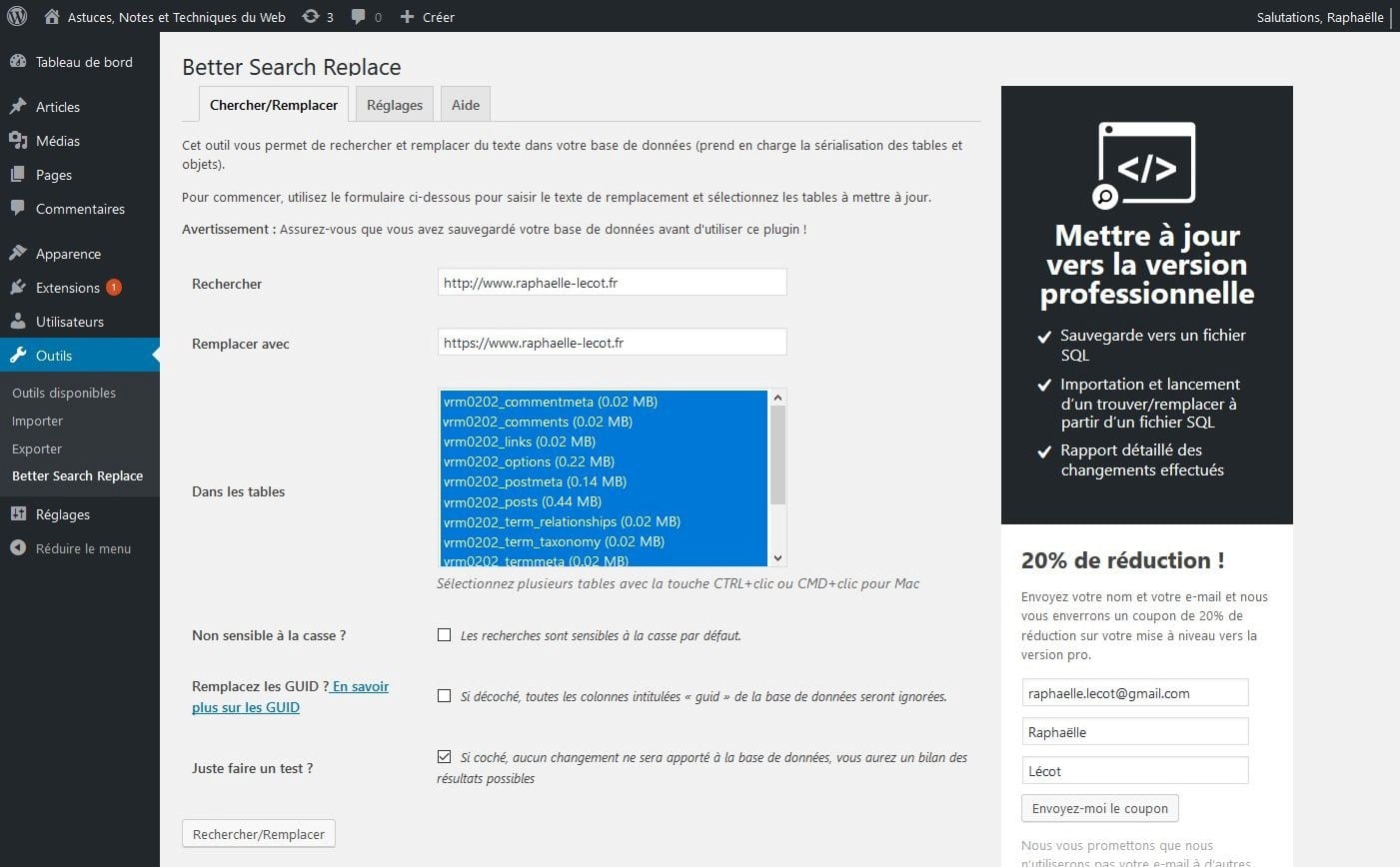
Dans le cas d’un site WordPress, vous pouvez utiliser un plugin tel que Better Search Replace. Après avoir sélectionné le menu Outils > Better Search Replace, vous n’avez qu’à entrer l’adresse de votre blog en http (http://mon-site.fr) dans le champ Rechercher, puis indiquer https://mon-site.fr dans la case Remplacer. Sélectionnez à présent toutes les tables mais évitez de cocher « Remplacez les GUID », c’est déconseillé.
Vous pouvez dans un premier temps faire simplement un essai en laissant la dernière option cochée. Il faudra décocher cette case pour que les modifications soient réellement effectives.
Mettre à jour le fichier robots.txt
Pensez bien à mettre à jour votre fichier robots.txt. En éditant le fichier, il suffit simplement d’ajouter un « s » au protocole du sitema de votre site.
Mettre à jour votre site dans la Google Search Console
Google Search Console sert à suivre l’indexation de votre site par Google. Il serait donc dommage de ne pas lui renseigner que votre site est passé en HTTPS!
Aussi bête que cela puisse paraître, Google considère que le même site ayant deux protocoles différents à savoir http et https sont deux sites différents. Du coup, il va falloir réindexer votre site pour qu’il puisse prendre cette nouvelle « version » en compte.
N’oubliez pas d’inclure : https://votre-site.fr et https://www.votre-site.fr (sauf si votre site n’utilise pas l’un ou l’autre évidement!). Quand c’est fait, renvoyez un sitemap et attendez que Google mette à jour toutes vos URLs. Pensez à préciser quel est votre domaine favori dans les options du site (roue crantée en haut à droite de la console).
Mettre à jour Google Analytics
Pour indiquer à Google Analytics que votre site est désormais passé en HTTPS, allez dans Admin > Propriété > Paramètre de la propriété et sélectionnez https:// pour le champ URL par défaut.
Tester son site en HTTPS
Vérifications simples via le navigateur
Un premier test consiste à rentrer l’adresse du site en HTTP dans la barre URL du navigateur. Par exemple tapez : http://votre-site.fr; si il s’affiche sans changer le protocole (en HTTPS) => https://votre-site.fr , c’est que la redirection n’est pas du tout mise en place.
Ensuite, les outils de débogage fournis par Mozilla Firefox et Google Chrome indiquent lorsque le site contient des éléments bloqués pour mixed content. Il suffit d’utiliser l’inspecteur > Console pour découvrir les erreurs.
Test en ligne
Plusieurs services en ligne vous permettent de tester votre nouveau site en HTTPS. Je n’en citerai que deux: Qualys de SSL Labs et mixed-content.info.