Chaque image insérée dans une page HTML peut être rendue cliquable, c’est à dire qu’elles deviennent un lien vers une page web. La limitation de cette technique réside dans le fait que l’on ne peut attribuer qu’une seule adresse URL par image, or il est parfois nécessaire qu’une seule et même image soit le support de plusieurs liens différents.
La balise <map> sert à définir des zones de liens appelées zones réactives sur une image. Son utilisation est couplée à la balise <img />.
Insertion de l’image
On insert tout d’abord l’image dans la page HTML, avec tous les attributs nécessaires :
<img src="image.jpg" alt="commentaire" usemap="#nom-de-la-carte" width="1000" height="400" name="nom-de-l-image" />
Création de la carte
Il faut ensuite créer la carte qui va contenir les différentes zones réactives. Cette carte est créée à l’aide de la balise <map>. Cette balise possède l’attribut name=nom-de-la-carte, où nom-de-la-carte correspond au usemap de l’image.
Le conteneur <map> contient autant de balises <area /> qu’il y a de zones réactives.
Syntaxe :
<map name="nom-de-la-carte">
<area [...] />
<area [...] />
<area [...] />
</map>
Zones réactives
A chaque zone réactive est associée une balise <area /> dont les attributs sont:
- name : le nom de la zone,
- shape : la forme géométrique (cercle, rectangle ou polygone),
- coords : les coordonnées de la zone, séparées par des virgules,
- href : lien hypertexte de la zone,
- alt : le texte alternatif.
Le plus fastidieux est alors de déterminer les coordonnées de chaque zone.
Détermination des coordonnées
Gardez en tête que x correspond aux coordonnées horizontales (abscisses) et y aux coordonnées verticales (ordonnées).
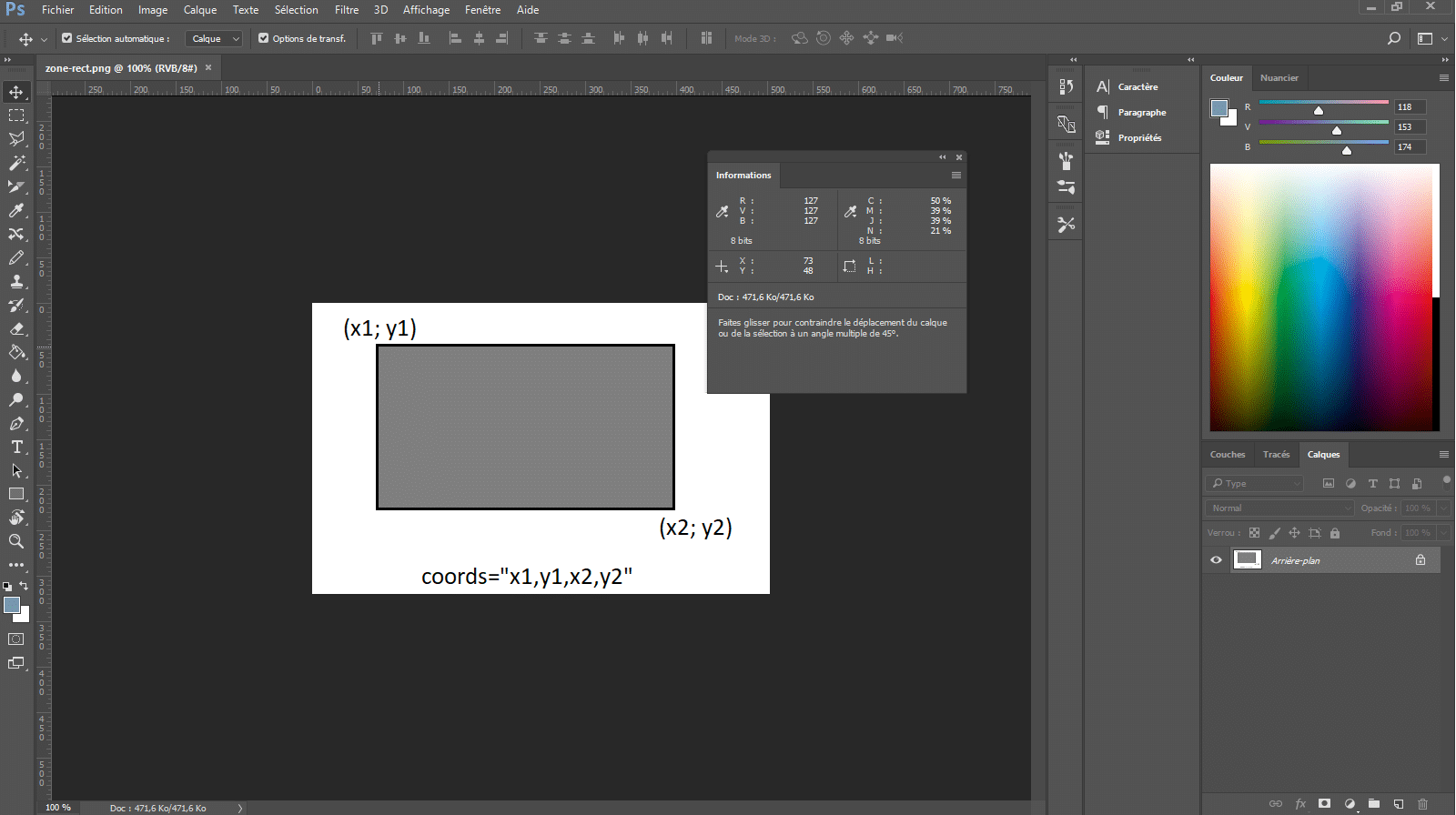
Sous Photoshop, vous trouverez les coordonnées en appuyant sur F8 pour afficher le panneau des informations. Vous n’avez plus qu’à passer le curseur à l’endroit voulu pour lire les coordonnées du point voulu.
Zone rectangulaire
Une zone rectangulaire est définie par la balise <area shape="rect" />. L’attribut coords prend pour valeur les coordonnées des coins supérieur gauche et inférieur droit, séparées par des virgules.
<area shape="rect" coords="x1,y1,x2,y2" href="rectangle.html" />
Zone circulaire
Une zone circulaire est définie par la balise <area shape="circle" />. L’attribut coords prend pour valeur la liste des coordonnées du centre du cercle et son rayon.
<area shape="circle" coords="x1,y1,r" href="cercle.html" />
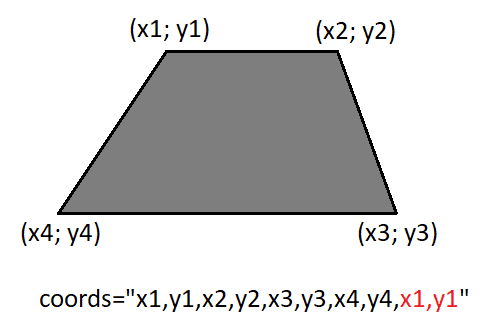
Zone polygonale
Une zone polygonale est définie par la balise <area shape="poly" />. L’attribut coords prend pour valeur la liste des coordonnées de chacun des points (avec un « retour » sur le point de départ).
<area shape="poly" coords="x1,y1,x2,y2,x3,y3,x4,y4,x1,y1" href="polygone.html" />
Exemple
<img src="2017/05/zones-reactives.png" alt="" usemap="#zones-reactives" width="500" height="200" name="image-zones-reactives" />
<map name="zones-reactives">
<area shape="rect" coords="20,70,216,157" href="bleu.png" />
<area shape="circle" coords="314,113,70" href="rouge.png" />
<area shape="poly" coords="405,84,488,84,488,56,573,112,488,167,488,141,405,141,405,84"
href="vert.png" />
</map>
A vous de jouer !